Using a single push button to start and stop a car’s engine has become fashionable in recent years, especially with premium brands. One of the reasons behind this design change away from the usual starter key twist may be found in marketing, what with such a button conjuring up images of the engine start buttons found in classic sports cars. Combined with state-of-the-art electronic keys that wirelessly unlock the car, however, placing such a button in a prominent location on the car’s dashboard may also positively impact usability.
A key aspect of toggle push buttons is that the user knows exactly what will happen based on the current state of the function that it controls. In the case of the car engine, the relationship between state and function is straight-forward:
- engine is not running ⇒ button will start engine
- engine is running ⇒ button will stop engine
In other words, as long as a push button is controlling a single state, its toggle function is unambiguous. But what if more than one function is hooked up to a single button?
The little toggle button that could not
MAMP1 is an awesome tool for website development under Mac OS X. It comes with everything you need to run a full-featured self-contained web server environment locally on your Mac. All it takes to install the software is copying the MAMP folder to your computer’s Applications folder.
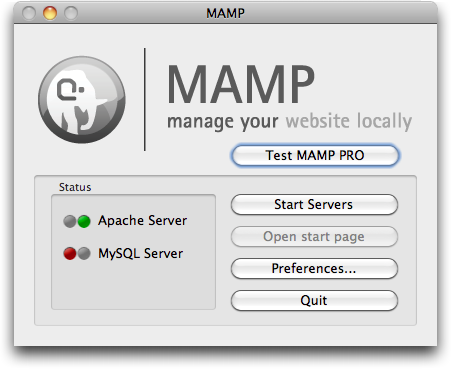
And all it takes to start both the included Apache and MySQL servers, is clicking a single button in MAMP’s control dashboard. Implemented as a toggle button, this single control is used not only to start, but also to stop both servers. And there’s the rub.

When I upgraded the MAMP installation on my iMac to a new version, I must have made a mistake when I copied over the old database configuration files: Clicking the Start Servers button successfully launched the Apache web server, whereas MySQL failed to start. Clicking the toggle button a few more times didn’t help, even though its label still said “Start Servers.” So how could I stop the Apache server now?
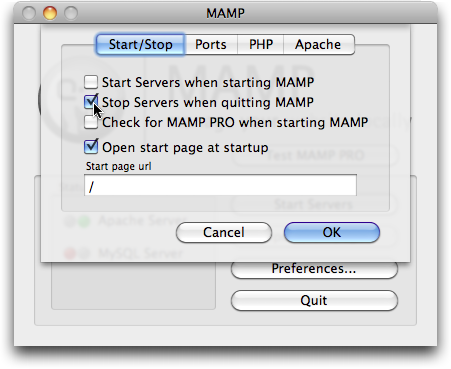
The MAMP application also features a Server menu with separate items for starting and stopping the servers, but the Stop item is grayed out unless both servers are running. The only work-around I could find — without resorting to methods outside the MAMP application — was to check the “Stop Servers when quitting MAMP” option in the preferences.

Give me more controls!
A single toggle button controlling multiple functions will only work properly if those functions always change their operation states coherently and concurrently.
A bit of lag between the state changes is perfectly OK, but as soon as there is even a remote chance that multiple functions may end up in multiple, different states, additional controls are an absolute necessity.
In the case of MAMP, it would be nice to see two separate buttons for starting and stopping the servers. The very least would be enabling the Stop [Server] menu item as soon as one of the two servers has properly launched.
-
Macintosh/Appache/MySQL/PHP ↩