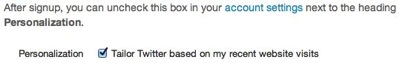
Twitter is joining the group of companies that aim to track their users’ every website visit. In this case, the tracking is supposed to serve as the foundation for “tailored suggestions” about whom to follow on Twitter.
I prefer not to be tracked this way, so I consider it a good thing that you can opt-out from this feature, if you prefer that your web habits not to be tracked.

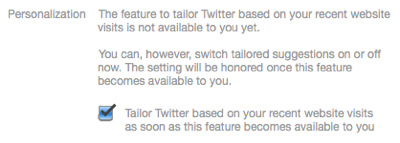
The bad thing is that the opt-out checkbox is missing from my settings page. In its place is a note that this feature is not available to me.
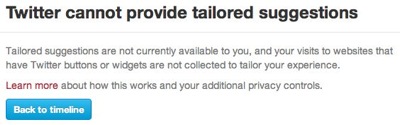
A similar note appears when I visit my Web Personalization Preview:

If things remained as they are right now, I’d be perfectly happy. Alas, the note on the Preview page includes the word “currently”, so this feature may be enabled for my account in the future.1
If I were seriously paranoid about Twitter tracking my web visits, I’d have to regularly check my preferences on the Twitter website, just in case the feature is enabled, and Twitter would not notify me about it.
Wouldn’t it be nice if I could simply opt-out right now?
Right now, I know that Twitter is working on a feature called “tailored suggestions”; that I do not want to use that feature; and that I (will) have to opt-out from it. Right now, I’m also viewing my Twitter Settings page. So, if that checkbox were available right now, even though the feature isn’t, I’d be done dealing with tailored suggestions for good. Right now.

As it is, though, I will have to wait and see whether this feature will become available and, if so, hope that Twitter will notify me about it — or that I remember to check the site myself every now and then, lest I be tracked after all.
-
I live in Europe, and the tailored suggestions FAQ explicitly mentions that “[i]f you’re in Europe, the feature is not currently available to you […]. Thanks for your patience.” They do not elaborate, however, on whether this has anything to do with European privacy laws, etc., nor whether or when they plan to introduce the feature in this region. ↩






