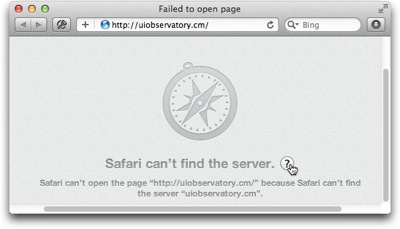
If you enter an invalid URL into a web browser’s address field, the browser will usually display a reasonably helpful error message.

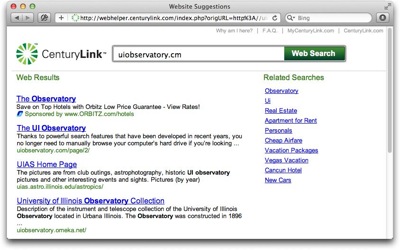
Some internet service providers override this behavior by displaying their own, branded search page. Like this one from CenturyLink, which is named Web Helper service.

It is easy to see how such “error pages” provide ISPs with extra income from sponsored search results (read: paid ads).
Nevertheless, they are a poor substitute for the browser’s built-in error handling, because it creates usability problems:
- The ISP’s search page masks the underlying error,
- it obscures the URL that was entered originally, and
- restoring the default behavior is tedious.
Masking the underlying error
The error message that appears in Safari is unambiguous. It says exactly what went wrong in easy-to-grasp language.
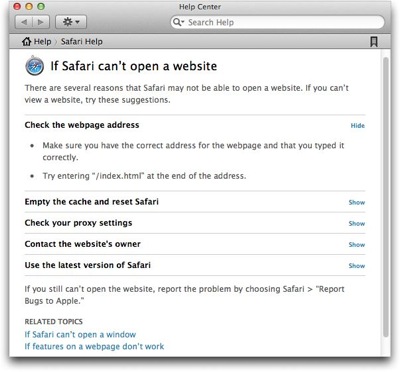
Users who may still be confused by the error message can click on the Help button next to the message text to summon a help page in OS X’s Help Center, which lists possible causes for the error, and provides useful instructions on how to fix it.

Contrast that to CenturyLink’s page, which completely fails to explain what just happened, and why you are seeing it instead of the web page you originally wanted to visit.
Thankfully, there is a link at the top (and bottom) of the page, labeled “Why am I here?”, that promises to answer this very question.
https://uiobservatory.com/media/2012/CenturyLinkWebHelper_WhyAmIHere.jpg” alt=”When clicking on “Why am I here” in CenturyLink’s search page, a verbose text explains why the page is being shown” border=”0″ width=”400″ height=”250″ />
Compared to Safari’s concise error message, the explanation is much more verbose and purely descriptive. It does not contain a single prompt telling the user what to do now, as in “To fix this problem, do this!”
As a result, understanding what went wrong, and learning how to solve the problem, take more effort.
Obscuring the original URL
Look at what happens to the data, i.e., the URL, that you enter into the browser.

Safari leaves it unchanged despite the error. In contrast, CenturyLink uses a redirect to hop over to their search page, which replaces the link in the browser’s address field.
In cases where the error is caused by a typo, seeing just the original URL that you had entered makes it much easier and faster to verify what you had typed, and to fix any typos that you may find.
Making it tedious to restore the default behavior
As stated in the “Why am I here?” text, you can opt-out of this service. All you need to do is change a setting on the Web Helper service’s preferences page, and click Save.
https://uiobservatory.com/media/2012/CenturyLinkWebHelper_OptOut.jpg” alt=”You can opt out of CenturyLink’s “Web Helper” service via simple change of settings on their preferences web page” border=”0″ width=”400″ height=”250″ />
Once the changes have been confirmed, you will be spared CenturyLink’s Web Helper page and see Safari’s plain old error message, instead.

If, that is, you changed the setting on a computer that is connected directly to your CenturyLink modem. Otherwise, the setting won’t stick, even though the website presented you with that confirmation screen.
https://uiobservatory.com/media/2012/CenturyLinkWebHelper_FAQ.jpg” alt=”CenturyLink’s “Web Helper” FAQ explains that for the settings changes to stick, you need to connect your computer directly to the modem” border=”0″ width=”400″ height=”250″ />
What “directly connected to the modem” means is this: Plug one end of an ethernet cable into your computer, and the other right into the modem’s LAN socket.
Depending on your network setup, this is a non-trivial task.
In our home, for example, we use an older Qwest-branded Actiontech M1000 modem. This device only has a single Ethernet port, to which our WiFi router is connected. All of our computing devices go through this router to connect to the Internet.
As an important detail, I have configured our modem to operate in “bridge mode”, and user name and password for signing into our ISP’s network are configured in the router, not the modem.
To follow CenturyLink’s instructions for disabling their Web Helper service, I would need to unplug the router from the modem; connect one of our computers to the LAN socket on the modem; find our credentials for PPPoE access and enter them into the computer’s Network preferences; and then I could finally opt out of the Web Helper service in the hopes that this setting would stick.
What a mess!
The least that CenturyLink could do is to let you change the Web Helper setting via their customer account dashboard. Better yet, just get rid of this page already, or make it opt-in. Why?
Because any state-of-the-art web browser provides better error messages for, and faster and easier recovery from, invalid URLs than customized “error response” pages like CenturyLink’s.
And if you really need to perform a web search for finding the proper URL, there’s a prominent field for that in every browser, anyway.








