Shortly after Apple released FaceTime for Mac as a public beta in October of last year, I took a closer look at its user interface. Judging from the web searches that this article pulled in — “edit facetime contacts”, “facetime remove favorite”, “resize facetime mac”1, etc. –, quite a few users must have been stumped by how FaceTime works.
Between the public beta and the final version that was released in February 2011, the Apple designers have modified a few details in FaceTime’s user interface, thus warranting a second look at this application.
Consistent single-clicks in the Contacts list
In the public beta, it was difficult to predict what would happen when you clicked on an entry in the Contacts list. Depending on the data stored for that person, FaceTime would initiate a call, take you to the person’s details, or request that you add more information via Address Book. Now, clicking will always open the person’s details view.
As a means for navigating the Contacts and Favorites lists, the beta supported the up, down, and right arrow keys, but there was no key command for leaving a contact’s details view. Now you can also use left arrow to move from a contact “up” into the Contacts list and also further into the new Groups list.
Additionally, you can leave any Edit mode via the Escape key now.
Editing contacts in FaceTime
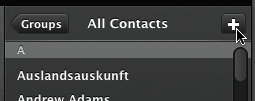
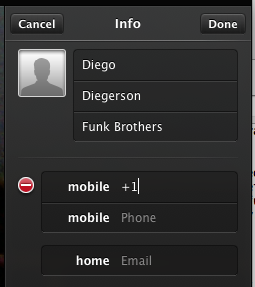
FaceTime’s major new feature is being able to add, remove, and edit contacts right inside the application. To add a contact, you click the new “+” button above the Contacts list, and fill out the form that pops up.

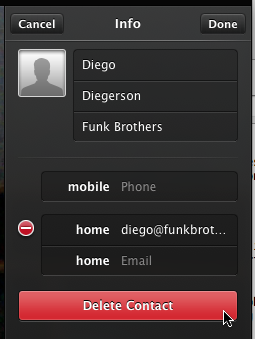
Initially, you will only see one field each for phone numbers and email addresses, but as soon as you start entering data, another field appears instantly, as do Delete buttons next to existing fields in the same category.

A Delete Contact button has been added to the contact details as well.

This button comes with a major caveat, though: FaceTime still synchronizes its Contacts list with Address Book’s database. Any and all edits that you perform in FaceTime will also be applied to what is stored in Address Book. I wonder how many users will find out about this the hard way when all they want to do is prune the Contacts list in FaceTime.
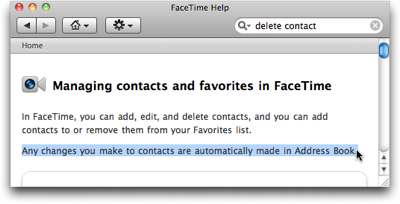
I could only find a single reference to this link between the contacts lists in FaceTime and Address Book: It’s this one sentence in FaceTime’s help file:

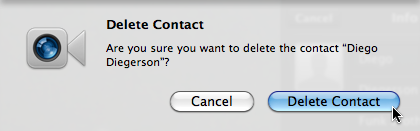
I think the confirmation dialog box for deleting a contact should contain a warning which points out to you that, when you confirm the deletion, the contact will also be removed from Address Book. The lack of such a warning is a major, and dangerous, oversight, in my opinion.

Viewing contact groups in FaceTime
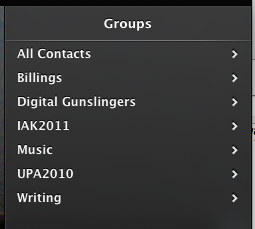
FaceTime now displays the contacts groups you defined in Address Book. Clicking the new Groups button above the Contacts list takes you to this view.

You cannot add or remove contacts from groups in FaceTime, nor can you add, remove, or edit groups themselves. Using the “+” and Delete Contact buttons while you’re “inside” a group will add or delete a contact completely. This may well be a cause for further confusion for some users.
Adding favorites more easily
In the beta, you could only add a contact to your list of favorites by clicking the Add to Favorites button inside the contact’s details. In addition to this button, the Favorites list now also features a “+” button as a convenient shortcut.
Note, though, that this button exacerbates the (or at least my) confusion about the Groups’ “+” button, since it does not create a new contact, but adds an existing one to the list of Favorites.
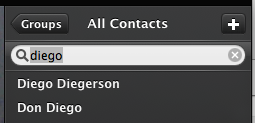
Searching your contacts
The release version provides a search field, which you can summon by selecting the Find command from the Edit menu.

The search field is only available when viewing the full Contacts list, but not in Favorites, Recents, or Groups. The menu command, which shows or hides the search field, is disabled and enabled accordingly.
Which begs the question why the search field isn’t simply shown all the time, as that would also make it easier to discover this feature.
Safer silencing
You can mute FaceTime while it is running, so that it won’t ring when someone tries to call you.
In the beta, you would mute the application via an On/Off switch located in the preferences panel. There also was a menu item labeled “Sign Out”, but this would not only mute the application — it would also discard your entire account settings.
In the release version, the menu item has been renamed “Turn FaceTime Off”/”Turn FaceTime On”, and its behavior now is identical to the switch in the preferences, so your settings are always retained.
Unfortunately, it’s still the same at the core
While the Apple engineers and designers have modified these details in FaceTime’s UI for the better, the application still presents numerous interaction “surprises” and feels decidedly un-Mac-like.
The use of iOS widgets — e.g., for removing list entries or for navigating hierarchical lists — in FaceTime seems forced. They make for less-than-optimal interactions when compared to their native OS X counterparts. The most confusing aspect of FaceTime for the Mac is it’s not-so-obvious integration with Address Book, though.
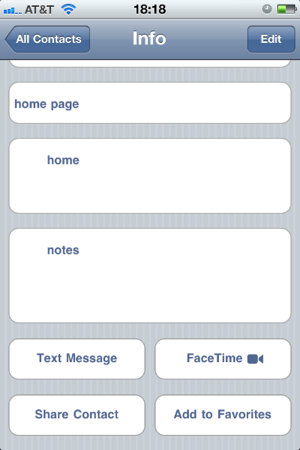
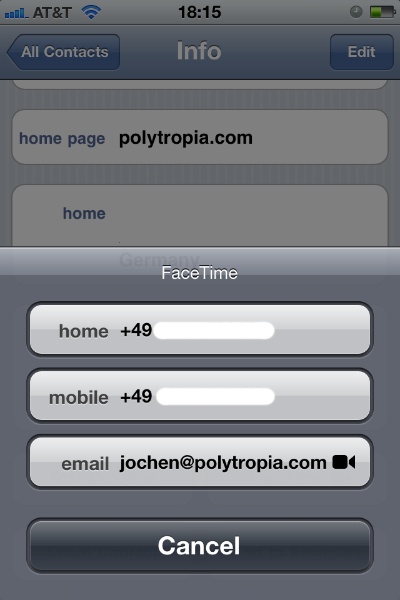
To initiate a FaceTime call on an iPhone, you start out by opening a person’s entry in the Contacts app. Then you press the FaceTime button, which is located in the same place as the person’s postal address, email addresses, phone numbers, etc.

In other words, in iOS, FaceTime does not stand alone, but is just one of many means to reach a person via the central contacts directory.
I wish the designers had used the same approach for FaceTime for Mac: place the FaceTime button on the contact’s “cards” in Address Book; limit the FaceTime application to the video window; and link the latter to the former via a “Open Caller’s Card in Address Book” menu command or some such.
That would likely have eliminated the evident confusion that some people have over how the Contacts list in FaceTime relates to Address Book’s.
FaceTime’s fundamental flaw
In its current implementation, Apple’s video chat service has a fundamental flaw that goes deeper than user interface details: In FaceTime, you don’t call a person; you call a person’s device.
FaceTime does not display a contact’s availability on the service, nor does it indicate if a specific device — a computer or phone represented by an email address or phone number, respectively — is even capable of accepting FaceTime calls.

Just imagine what the FaceTime experience across platforms could be like if the system would track which of a person’s email addresses and phone numbers can technically accept a FaceTime call, and on which of these devices that person is currently logged in.
Instead of having to try out several communication channels, you’d just click a single button to initiate a call to a person, and FaceTime would take care of getting you in touch with the desired person.
-
Some of the searches do refer to the mundane task of resizing the application’s main window. It’s what happens when designers think they can get away with throwing out the resize handle graphics in the lower right corner of a window. ↩