Using a candle should be as easy as placing it on a non-flammable surface or candle holder, lighting it, and enjoying its flame’s warm glow. Well, maybe not: it must be much more complicated, or there would not be a need to place such an extensive warning label on a candle. (Right?)

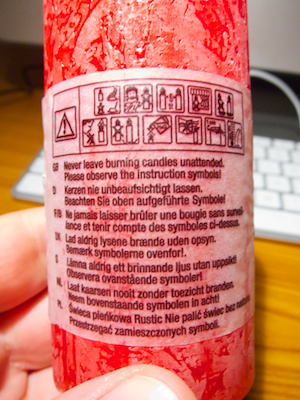
You won’t be able to read this label by candlelight
Besides giving the welcome hint that the “packaging” needs to be removed before use, the label states in tiny letters that the user should “Never leave burning candles unattended. Please observe the instruction symbols!”

Have a look at these “instruction symbols,” which are placed right above the warning message. They are even more difficult to make out than the warning’s text.

The designer must have invested quite some thought into the symbols’ design, because it is, in fact, possible to interpret the meaning of most of them fairly easily. If, that is, your eyesight is good enough to properly see the symbols. Which begs the question: what is the point of this warning label, then?
Detailed warnings versus common sense
If there is a requirement to include the warnings — e.g., for legal regulations applicable in a geographical region where this specific type of candle is being sold –, then the text as well as the symbols should be much bigger to ensure that even users who lack 20/20 vision can easily see them and also reliably understand their meanings and intentions.

If, however, there is no such requirement, the label should not be there at all — except, maybe, to identify the candle’s maker and model. Pointing out all the possible hazards associated with burning a candle, however, only makes that activity seem more dangerous and more mysteriously obscure than it is.
The real issue is that excessive warning labels like this one condition people to rely on explicit instructions instead of trusting their own common sense.
Update 2011-02-09: My good friend FJ told me that he had seen similar warning labels on French and English candles. Consequently, he also assumes that some kind of formal regulation must be behind the symbols.
Apply warning labels to your candles — It’s the Law!
And he’s correct: the symbols found on the candle are based on the DIN EN 15494:2008 industry standard, which has been developed by the European Committee for Standardization and, therefore, has legal force in the entire European Union.
In the introduction to the standard, which can be viewed in German on this Chinese website, it says1:
> The risk of a fire caused by a candle due to inappropriate use can be reduced to a minimum through suitable warning notices. These warning notices should be easy-to-understand and language-independent.
At a minimum, each candle must carry a mandatory set of four warning notices:
- “never leave a candle burning unattended”
- “keep the burning candle out of the reach of children or pets”
- “keep burning candles at least X cm apart”
- “do not place the burning candle on top of or near flammable items”
The standard defines another eleven notices, e.g., to instruct the user to shorten the candle’s wick to a certain maximum length before lighting it. The candle manufacturers can freely decide whether they will include any of these on their product’s warning labels.
The warning notices can be applied as symbols or as text and …
> … have to be applied to the packaging or the product itself in a visible and easy-to-read manner. If applying the safety notices to the packaging or the product itself is not feasible for practical reasons, user information must be on hand at the point of sale.
Using the candle shown in the photos above, the symbols surely are visible, but — as I had mentioned before — their print size is so small that I doubt that users with average vision will be able to easily make them out, and the same applies to the text.
What’s more, I wonder if the committee members who authored the industry standard have, in fact, carried out user testing to verify that the symbol’s meaning is easily understood and non-ambiguous.
A detour to TV medicine warnings
Until a few years ago, ads for medicine shown on German TV had to include product-related warnings, which were usually displayed at the bottom of the screen. Due to the sheer volume of information that needed to be displayed in a few seconds’ worth of ad time, however, the text’s font size sometimes was too small to be rendered properly given the TV screen’s native resolution, let alone make them readable from normal TV viewing distances.
Nowadays, instead of including the information itself, each medicine ad is followed by the line:
> “To learn about [this product’s] risks and side effects, please consult your physician or pharmacist.”
This message is displayed as reasonably large text on screen and is also read out loud, thus also making it more accessible for vision-impaired people, as well.
When you cannot include usable information, refer the user to another source
This approach of referring customers to an expert instead of including important information in a form that makes it borderline incomprehensible, inaccessible, or incomplete, may also work for candles.
As quoted earlier, the warnings defined by the industry standard can also be made available at the point of sale. Instead of featuring the minute symbols and text on the candle’s label, why not include this text on the label…
> “Never leave burning candles unattended. To learn more about proper handling of candles, ask for the leaflet ‘Burn candles safely!’ at the store where you bought this product.”
… and provide a well-written, easy-to-understand, and easy-to-read flyer about how to safely handle candles at each point of sale?
-
I translated the quotes from German to English myself, so they will probably differ from the official English version of the DIN EN 15949:2008. ↩